1.问题描述
2.问题分析
3.算法分析
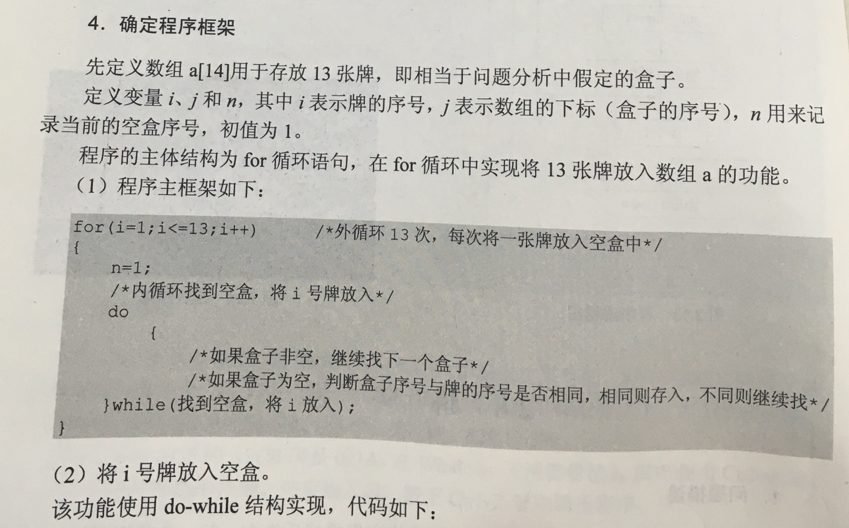
4.程序框架
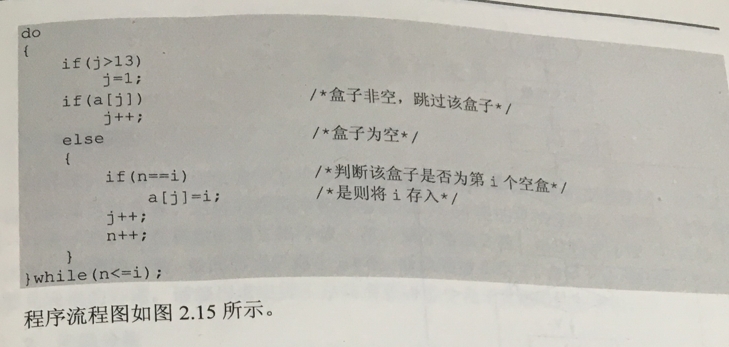
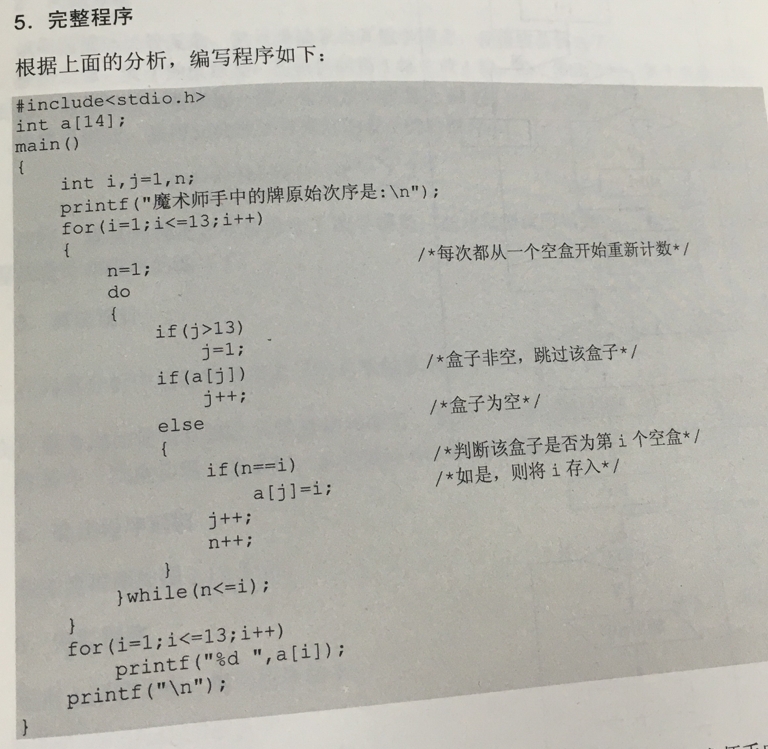
5.完整程序
int main(int argc, const char * argv[]) {
int a[14]={};//存放牌
int j=1,n;// n代表次数
for (int i=1; i<=13; i++) {
//方式1
// n=1;
// do{
// if (j>13)
// j=1;
//
// if (a[j]) {
// j++;
// }else {
// if (n==i)
// a[j]=i;
//
// j++;
// n++;
//
// }
// }while (n<=i);
//方式2
// n=1;
// while (n<=i){
// if (j>13)
// j=1;
//
// if (a[j]) {
// j++;
// }else {
// if (n==i)
// a[j]=i;
//
// j++;
// n++;
//
// }
// }
//方式3
for (int k=0,n=1; n<=i; k++) {
if (j>13)
j=1;
if (!a[j]){
if (n==i)
a[j]=i;
n++;
}
j++;
}
}
printf("牌的序号为:\n");
for (int j=1; j<=13; j++) {
printf("%3d",a[j]);
if (j==13)
printf("\n");
}
return 0;
}
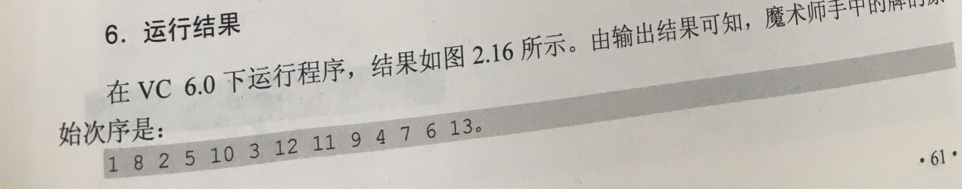
6.程序结果




























 651
651

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








